【HTML】X-UA-CompatibleによるIE互換表示制御と注意点
IE11には「互換表示」というオプションがあって、
ツールバーの「ツール」→「互換表示設定」で互換表示の対象ドメインを指定できる。
互換表示対象になるとIE7相当で画面表示できる(とどこかで聞いた)。
IEはバージョンによってレンダリングの仕方(画面への描画の方法)が違うらしく
互換表示の有無によっていろいろ見え方が変わる。
互換表示の有無に関わらず表示内容を統一する場合、
以下のmetaタグ(以後X-UAと呼ぶ)をいれることでそれを制御できる。
<meta http-equiv="X-UA-Compatible" content="IE=edge">
のだが、ちょっとした注意が必要である。
以下に実例を示す。
例えば以下のような簡単なHTMLがあったとする。
■TEST_01_X-UA_NO.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>TEST</title>
<style>
<!--
div.test_area {
border-color: red;
border-width: 0.5px;
border-style: solid;
margin: 2px;
padding: 2px;
}
div.inner_area {
border-color: blue;
border-witdh: 0.5px;
border-style: dashed;
margin: 2px;
padding: 2px;
}
p.test_p {
background-color: lightgreen;
}
-->
</style>
</head>
<body>
<div class="test_area">
テストです。<br/>
<div class="inner_area">
<p class="test_p">なかのテストです。</p>
</div>
</div>
</body>
</html>
赤い実線で囲われた中に青い点線で囲われたエリアをつくり、
中にそれぞれ一言添えるだけの簡単なHTMLである。
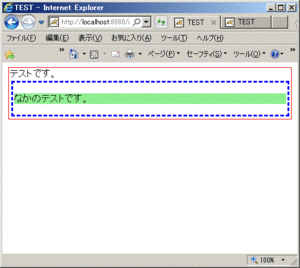
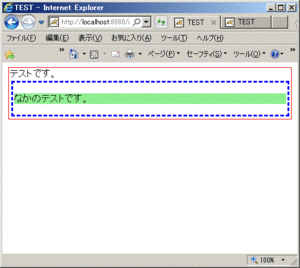
これをWin7IE11互換「なし」で表示すると、以下のような表示内容となる。(①とする)

まあ想定通り。
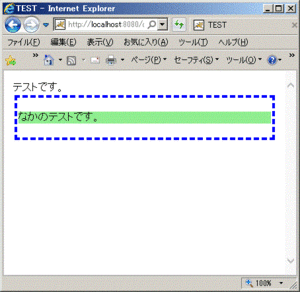
でもこれを同じ環境下で互換「あり」で表示する(ドメインlocalhostを互換表示対象ドメインに追加する)と、
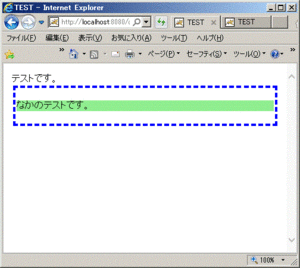
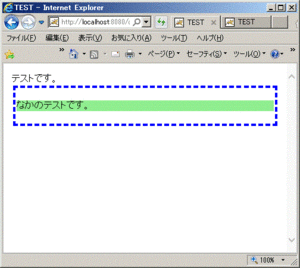
以下のような表示内容となる。(②とする)

なぜだか外側の赤い実線の枠が消える。
さっきのHTMLにX-UAのmetaタグいれてみる。
■TEST_02_X-UA_ARI.html
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>TEST</title> <style> <!-- div.test_area { border-color: red; border-width: 0.5px; border-style: solid; margin: 2px; padding: 2px; } div.inner_area { border-color: blue; border-witdh: 0.5px; border-style: dashed; margin: 2px; padding: 2px; } p.test_p { background-color: lightgreen; } --> </style> </head> <body> <div class="test_area"> テストです。<br/> <div class="inner_area"> <p class="test_p">なかのテストです。</p> </div> </div> </body> </html>
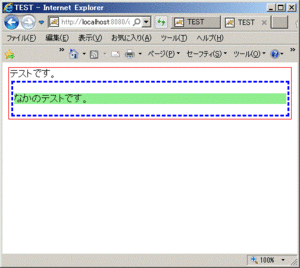
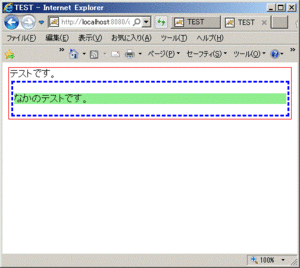
で、これをWin7IE11互換「なし」で表示すると、

となってこれはX-UAなし互換なしの①と一致。(③とする)
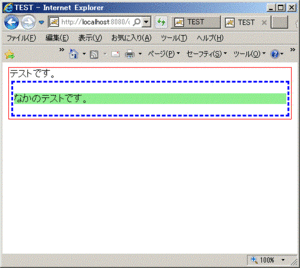
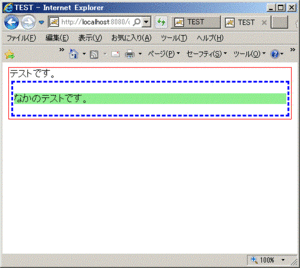
さらにこれを互換「あり」で表示すると

となってこれもX-UAなし互換なしの①
及びX-UAあり互換なしの③と一致。
要するにX-UAをいれると、互換表示の有無に関わらず表示内容が一致する(③=④になる)ことが確認できた。
まとめると…
| 互換表示なし | 互換表示あり | |
| X-UAなし |  |
 |
| X-UAあり |  |
 |
というかんじか。
ただ、このX-UAはmetaタグの前にJavascriptが入ってると効果を発揮してくれないらしい。
(個人的にはそんな書き方する方が悪いと思うが)
例えば以下のようなHTMLである↓
■TEST_03_X-UA_ARI_ICHI_HEN.html
<html> <head> <title>TEST</title> <style> <!-- div.test_area { border-color: red; border-width: 0.5px; border-style: solid; margin: 2px; padding: 2px; } div.inner_area { border-color: blue; border-witdh: 0.5px; border-style: dashed; margin: 2px; padding: 2px; } p.test_p { background-color: lightgreen; } --> </style> <script type="text/javascript"> // COMMENT function onloadalert() { alert('ON LOAD TEST!'); } </script> ↑metaタグの前にJavascriptを記述する <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> </head> <body onload="javascript:onloadalert();"> <div class="test_area"> テストです。<br/> <div class="inner_area"> <p class="test_p">なかのテストです。</p> </div> </div> </body> </html>
Content-TypeとX-UAの前にJavaScriptとStyleタグを配置させた。
Javascriptの動作確認のためにonLoadで呼び出しているが多分ソースコード上に書かれたJavascriptが実際に起動される必要はない(ソースコード上でmetaタグの前に書かれているだけでX-UAの効果は死ぬ)。
これを互換表示させるとやっぱり②のような見栄えになり、X-UAの効果が出ない。↓

ちなみにこのHTMLにはContent-TypeとX-UAの2つのmetaタグが現れるが、
1つでもJavascriptより前の方に出現していればX-UAの効果が出る。
例えばheadタグの直下にContent-Typeを書いておくだけで、X-UAの位置はこのままでもX-UAの効果が出る。
なんだかよくわからんのである。
