【HTML】SUBMITボタンでVALUE未指定だとIEで印刷プレビューすると「クエリ送信」になる
SUBMITにVALUE未指定だと、IEで印刷プレビューすると勝手に「クエリ送信」って文字列が付くらしい。
ググってみると、昔のバージョンのIEだと、
SUBMITにVALUEが入ってない場合、ブラウザ表示の段階から「クエリ送信」って表示する仕様だったようだ。
現代のIEの印刷プレビューにだけそれが残っているのはその名残か?
この現象は、Win7/IE11で再現。
Google Chrome、FireFoxではおきない。
要するにIEだけで起きる。
はっきり言っていい迷惑だ。
余計な文字を勝手に出すな!と言いたい。
例えば以下のようなHTMLがあったとする。
<html> <head> <META http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>SUBMITボタンへのVALUE値設定なし印刷プレビューテスト</title> <style type="text/css"> <span style="color: green;"><!-- @media print { #submit_print_out { display:none; } } --></span> </style> </head> <body> (1)SUBMITボタンVALUEなし<br/> <input type="submit" value=""><br/> <br/> (1.5)SUBMITボタンVALUEなし、かつ印刷スタイルdisplay:none<br/> <input type="submit" value="" id="submit_print_out"><br/> <br/> (2)SUBMITボタンVALUEあり(VALUE値は「TEST」)<br/> <input type="submit" value="TEST"><br/> <br/> (3)SUBMITボタンVALUEありといえばあり(VALUE値は「" "」(半角スペース1桁))<br/> <input type="submit" value=" "><br/> <br/> (4)BUTTON VALUEなし<br/> <input type="button" value=""><br/> <br/> (5)BUTTON VALUEあり(VALUE値は「TEST」)<br/> <input type="button" value="TEST"><br/> <br/> (6)BUTTON VALUEありといえばあり(VALUE値は「" "」(半角スペース1桁))<br/> <input type="button" value=" "><br/> <br/> (7)TEXT VALUEなし<br/> <input type="text" value=""><br/> <br/> (8)TEXT VALUEあり(VALUE値は「TEST」)<br/> <input type="text" value="TEST"><br/> <br/> (9)TEXT VALUEありといえばあり(VALUE値は「" "」(半角スペース1桁))<br/> <input type="text" value=" "><br/> <br/> </body></html>
このとき、
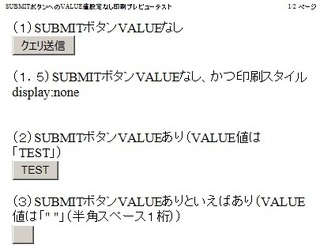
(1)はIEで印刷プレビューすると「クエリ送信」って文字列のついたボタンとして表示される。
(これが本項で取り上げた問題である)。
(2)はVALUEに「TEST」を記載しているので「TEST」と記述されたボタンの表現で印刷プレビューされる。
(3)はVALUEに半角スペースだけを記載しており、空文字のボタンの表現で印刷プレビューされる。
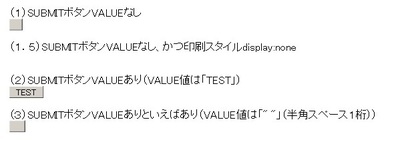
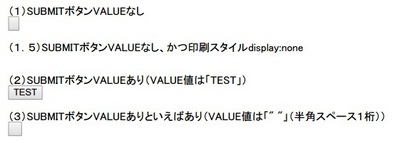
(1)をFireFox、Google Chromeで印刷プレビューすると、
見栄え的には(3)と同じ(空文字のボタンの表現)になる。
一方で、VALUEは未指定でも意図的に印刷範囲から除外してみたらどうなるか?を試した。
これが(1.5)にあたる。
(1.5)はここで取り上げた印刷範囲の制御に従いスタイルで印刷範囲から除外している。
VALUE未指定という点まで(1)と同じにして印刷制御だけかけたということ。
ただこうすると、(1.5)は印刷プレビュー時にSUBMITボタンごと消滅してしまう。
他にも同じこと起きんのかな、と思ってbutton、textでも試したが、
これはIEもFireFoxもGoogle Chromeも同じだった。
結果をまとめておくと
IE(11)

Fire Fox(44)

Google Chrome(48)

って感じになる。
(OSはいずれもWin7)
やっぱりIEだけ変なかんじである。
こっちが指定してすらいない変な文字を勝手に出すなよ…
