【jQuery】特定の要素をマウスオーバー(hover)したときに、その要素の隣にその要素に応じた画像を動的に出現させる
特定の要素をマウスオーバー(hover)したときに、その要素の隣にその要素に応じた画像を動的に出現させる。
ググってみたものの、あるようでなかったので備忘録を兼ねてここでまとめる。
ちなみに姉妹サイトにおいて採用した実装です(大した話ではないがw)
やりたかったのは、特定の要素にマウスオーバーしたとき、その要素に対応する画像を隣に表示させ、マウスが離れると消える、というやつ。
表示させる画像は要素に応じて異なるが、マウスオーバーされる側の要素は全て同一クラスでidは振られていない、と。
phpで動的にページ情報を書き出すことを前提として、
php側で先に要素ごとに対応する画像(imgタグ)をHTMLとして出力しておき、、
その画像全体を非表示divで囲って、外側からjQueryで表示非表示を切り替えるやり方をとる。
- 画像を表示させる箇所にdisplay:none;の(非表示の)divタグを用意しておく
- このdivタグはposition:absolute;にして表示位置を固定化する
- ↑のdivタグの中にimgタグで表示させたい画像を仕込んでおく(が、divが非表示なので表には出てこない)
- 特定の要素をhoverしたら、↑のdivタグをfadeInで解放/fadeOutで閉鎖。
基本はこれだけ。
jQueryは↓なかんじ
<script type="text/javascript">
$(function(){
$(".contents-row").hover(function(){
$(this).find(".contents-title-image").fadeIn("fast");
},function(){
$(this).find(".contents-title-image").fadeOut("fast");
});
});
</script>
HTMLはこんな↓かんじ
...(略)... <div class="contents-area"> <div class="contents-row"> <div class="contents-title-call"> 01 </div> <div class="contents-title-name"> テスト1 </div><span style="color: red; font-weight: bold;"><div class="contents-title-image"><img src="./image/01_test.jpg"></div></span> ←ここを出現させたり消したりする </div> <p> </p> <div class="contents-row"> <div class="contents-title-call"> 02 </div> <div class="contents-title-name"> テスト2 </div> <span style="color: red; font-weight: bold;"><div class="contents-title-image"><img src="./image/02_test.jpg"></div></span> ←ここを出現させたり消したりする </div>…(略)…
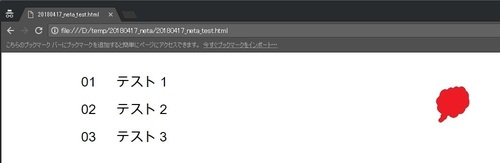
実演は以下↓
■「テスト1」にマウスオーバーしたとき

■「テスト2」にマウスオーバーしたとき

■「テスト3」にマウスオーバーしたとき

jQueryで、表示制御を行う対象要素を指定する方法として、$(this).find~を使っているが、これはいろいろやり方あるみたいである。
nextを使うやり方や、afterで要素を動的に書き出すやり方を記載しているところも見つけた。
まあ、やりやすい方法を選べばいいと思う。
fadeOutのスピードを「fast(速く)」にしてはいるが、あくまで「フェードアウト」なので、高速でマウスを動かすと、前の要素で出現した画像が消える前に次の画像が表示されて、なんかうるさい感じに。
ちょっとカッコつけたUIにしたかっただけなんだが、こう画像がポコポコと出たり消えたりするのもUI的にはよくないもんかもね。
まあ、大した重さもない画像とコードではあるが。
この辺はそのうち考えるかな。
