VirtualBox上にUbuntuのVMを作成し、DockerとNode.jsを入れて、ホストOSからアクセスするちょっとした環境を作る
ローカルにUbuntuのVMをいれて、UbuntuにNode.jsとDockerいれて、ホストOSからアクセスする方法のメモ。
VirtualBoxのダウンロード・インストールしていることが前提となります。
【もくじ】
0.はじめに
1.UbuntuのVMイメージをゲットする
2.VirtualBoxにUbuntu VMを作成する
3.ゲストOS起動・初期設定
4.ゲストOSへのIP設定、opensshdインストール、SSHでの接続
5.Docker、Node.jsインストール
6.Node.jsの簡易アプリを作成してホストOSからアクセス
0.はじめに
ローカルのマシンがWindows10(pro)なので、最初はDocker for WindowsいれてローカルでDocker立ち上げようと思ってたんですが、Docker for Windows(の仮想化機能のHyper-V)とVirtualBoxが同居できないという問題があるようで、実際、Docker for WindowsいれてDocker起動したあとはVirutlBoxのVMが起動できなくなったし、詳細は追跡していませんが、Hyper-Vがネットワークを使ってしまって?インターネットに出れなくなっちゃって?(この辺本当詳しくない…)、なんかもういろいろ面倒くさいので、ローカルでDockerあげるのはやめて、ゲストOSに逃がしちまえと思うに至りました。
ゲストOSにUbuntu選んだ理由は大してありません。なんとなくググってみたら最初にそれがひっかかったくらいな程度です。(OSごとの違いとかもよくわかってないのでマジで適当です)
その辺の手順メモを備忘録で載せております。
VirutlBoxにおけるVMの作成から、ゲストOSへのSSH接続、Docker及びNode.jsのインストール等、基本的な手順やトピックスは一通りこの記事にそろえてあるので、ゴールである「Docker+Node.js」のキーワードに囚われなくても、環境構築回りのことは押さえられると思います。
Node.jsを軽く勉強するためのちょっとした環境が欲しかっただけで、そもそも目的は私の備忘録(いつか私が同じことをやるときに役立てるため)です。
1.UbuntuのVMイメージをゲットする
ここからゲットできますので、ダウンロードしてきます。
「ubuntu vm image」とかで検索すれば大体1~2番目にすぐヒットするはずです。
2.VirtualBoxにUbuntu VMを作成する
VirutlBoxマネージャーの「新規」ボタンを押します

↓
タイプ:Linux、バージョン:Ubuntu(64-bit)を選択します。
名前は適当です(後で変更できるのでわかりやすければなんでもいい)

↓
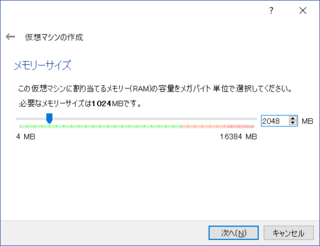
続いてメモリサイズを決めます。
デフォだと1024MB(1GB)になりますが、せめてもう少しはあげたいところですよね。。。
私はあまり深いこと考えずとりあえず2倍の2048MBでいいかみたいな適当な決め方しましたが、VMだからまだしも(?)現代のパソコンではもはやあり得ない数値設定です。
ちなみに2048MBだとVMはなかなかもっさりします。(当たり前かw)

↓
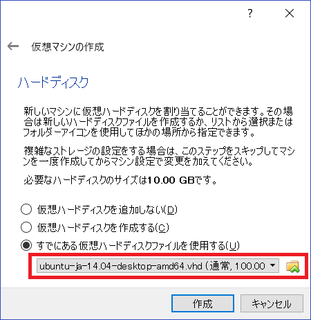
仮想ハードディスクの割り当てを行います。
ここで、1.でゲットしてきたUbuntuのVMイメージ(.vhdファイル)を選択します。

↓
これでとりあえず作成完了です。
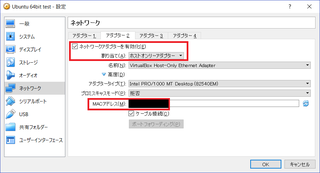
このあと、起動する前に、作成したVMの「設定」を選択し、「ネットワーク」の設定画面を表示します。
「アダプタ-2」のタブを選択し(アダプター1にはNATがもう既に設定されている、はず)「ネットワークアダプタを有効化」にチェック、「割り当て」で「ホストオンリーアダプター」を選択します。
また、このとき、「高度」の設定を開いて、「MACアドレス」をメモしておきます。
(これは後でもいいんですがとりあえず一旦ここで設定しておきます)

3.ゲストOS起動・初期設定
VMを起動します。
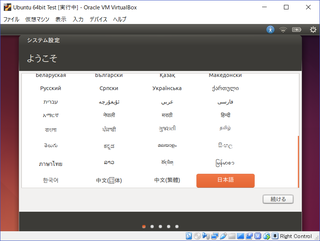
初回起動時はUbuntuの初期設定から始まります。
画面の指示に従って進めていきます。
言語設定は日本語で。

↓
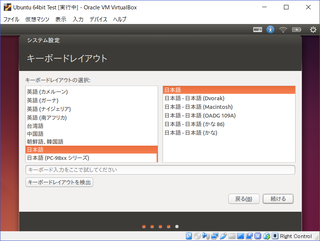
キーボードも日本語版で。

↓
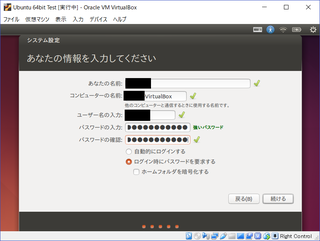
ユーザーを登録。
マシン名もここで指定できます。
なんでもいいですがこのユーザーで今後もいろいろやっていくのでユーザー名とパスワードは忘れないようにしましょう。

↓
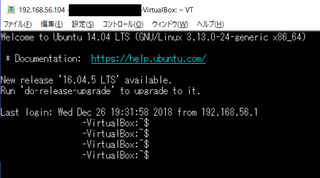
初期処理の後、以下画面が出れば完了。
パスワードいれてログインします。

4.ゲストOSへのIP設定、opensshdインストール、SSHでの接続
Ubuntuのデスクトップ環境が開いたら、右上のネットワーク設定のアイコン(つながってなければ扇形みたいなマーク、つながってれば↑↓みたいなマーク)を右クリックして、「接続を編集する」をクリックします。

↓
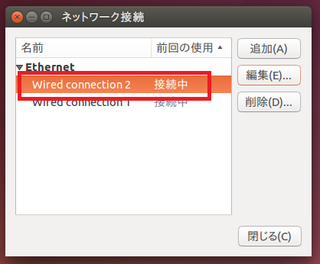
Wired Connection 2を選択して「編集」ボタンを押します。

↓
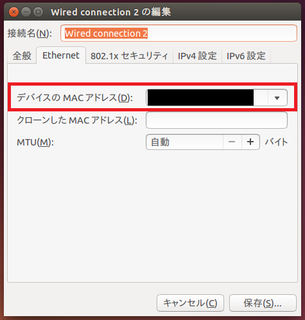
このとき、「Ethernet」のタブを選択し、MACアドレスの値を確認します。
2.の最後の手順でメモした、VirtualBoxのアダプタ設定に表示されていたMACアドレスと一致していることを確認します。
「アダプター2」に設定しているのでたいてい2番目のネットワーク(なのでWired Connection 2)になります、が、もし違ったらWired Connection 1のほうを確認してみてください。

↓
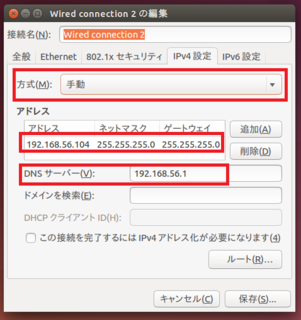
「IPv4設定」タブを押してIPアドレス等を設定していきます。

編集内容としては以下の通りです。
| 方式 | 手動 |
| アドレス | 192.168.56.104※ |
| ネットマスク | 255.255.255.0 |
| ゲートウェイ | 255.255.255.0 |
| DNSサーバー | 192.168.56.1※ |
※これは環境ごとに適切に変えてください。(私の環境がこうだったというだけ)
VirtualBoxのホストオンリーアダプターは、ゲストOSとの間のデフォルトのローカルアドレスを192.168.56.xxxとし、ホストOSのIPを192.168.56.1とするようです。
環境下に複数のVMがおり、かつそれらにこれと同様の方法でホストオンリーアダプターを設定して各々固定IPを振っていると、(当たり前ですが)IPの競合が起きる可能性があるため、競合しないIPを探す必要があります。
この後、ホストOSからpingを打ってつながればOKです。
(この例だと「ping 192.168.56.104」)

続いて、ゲストOS側にopensshをインストールします。
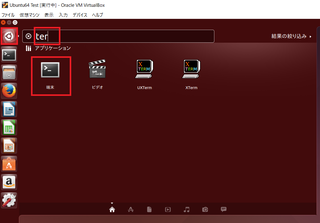
ゲストOSのデスクトップ環境左上にある![]() ってマークを右クリックして、検索キーワード部分に「ter」くらいまでうちます。
ってマークを右クリックして、検索キーワード部分に「ter」くらいまでうちます。
検索結果に「端末」という黒いマークのアイコンが出てくると思うので、それをクリックします。

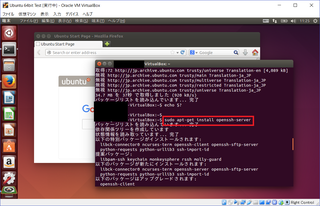
以下のコマンドを実行します。
$ sudo apt-get update $ sudo apt-get install openssh-server $ sudo service ssh restart


最初のコマンド打った時にパスワード聞かれますが、3.で作ったユーザー(つまり現在ログイン中のユーザー)と同じパスワードでよいです。
ダラダラいろいろ標準出力出てきますがあまり気にしないでください。
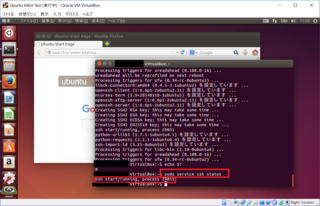
openssh-serverを入れた直後で勝手にサービス起動するらしいですが、一応最終的に、以下コマンドを実行して、結果が「start/running」(実行中)になっていることを確認します。
$ sudo service ssh status

最後にホストOSでTera Termを起動して、ゲストOSのUbuntuに接続してみます。
IPアドレスは(この例では)192.168.56.104、ユーザーとパスワードは3.で作ったユーザーです。

以後の作業はホストOSからTera TermでゲストOSにつないで、ホストOS側から行うことができます。
(と、思ったけど、よく考えたら別にゲストOS側のTerminalで操作できれば別にこの手順は不要ですね(;´Д`)
「これはゲストOSでの諸々の操作をTera Termでやりたい(Tera Termのほうが使い慣れている)」という私の個人的な要望によるものであり、必須ではない、とだけ一応追記しておきます。。。)
この辺の、「VirtualBoxのゲストOSにSSHで接続してみる」は、ググれば非常に多くの記事が見当たりますので、わからなければ調べてみてください。
私が参考にした記事を載せておきます。
http://tenten0213.hatenablog.com/entry/2013/10/15/232600
http://d.hatena.ne.jp/geek-it/20120501/p1
5.Docker、Node.jsインストール
Tera Termを起動して、ゲストOSのUbuntuにログインします。
まずDockerですが、Dockerに関してはこの記事が詳しいです。
やることといえば、
$ sudo apt-get install -y \
apt-transport-https \
ca-certificates \
curl \
software-properties-common
と、
$ curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
と、
$ sudo apt-key fingerprint 0EBFCD88
を実行して最下部にDockerのFingerprintがあることを確認するのと、
$ sudo add-apt-repository \ "deb [arch=amd64] https://download.docker.com/linux/ubuntu \ $(lsb_release -cs) \ stable"
と、
$ sudo add-apt-repository \ "deb [arch=armhf] https://download.docker.com/linux/ubuntu \ $(lsb_release -cs) \ stable"
と、
$ sudo apt-get update $ sudo apt-get install -y docker-ce
です。
最後に
$ docker version
ってうってバージョン表示されたら完了です。
次にNode.jsですが、Node.jsに関してはこの記事が参考になります。
ただ最低限必要なのは
$ sudo apt-get install -y nodejs npm
だけです。
実行後、下記それぞれのコマンドを打ってバージョンが表示されたら完了です。
$ nodejs -v $ npm -v
6.Node.jsの簡易アプリを作成してホストOSからアクセス
すげー簡単なNode.jsのWebアプリを作成します。
これについてはこちらの記事が詳しいです。
とりあえず作業ディレクトリを適当に作成し(例:/home/<username>/docker等)、その配下に移動します。
以後も出てきますが、<username>は環境に合わせて変更してください
$ mkdir -m 777 -p /home/<username>/docker $ cd /home/<username>/docker
さらに配下に「helloworld」「work」というディレクトリを作成します。
ついでに「helloworld」配下に移動します。
$ mkdir -m 777 -p helloworld $ mkdir -m 777 -p work $ cd helloworld
この配下に以下2つのファイルを作成していきます。
vi [ファイル名]でファイル作成を行っていってください。
相変わらず<username>は環境に合わせて変更ください。
■Dockerfile
FROM node:9-alpine EXPOSE 1337 WORKDIR /home/<username>/docker/work COPY ["server.js", "/home/<username>/docker/work"] CMD ["node", "server.js"]
■server.js
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello, world!\n');
}).listen(1337);
次に、以下コマンドでDockerイメージを作成します。
相変わらず
$ sudo docker build -t helloworld /home/<username>/docker/helloworld
最終行に「Successfully tagged helloworld:~」が出てることを確認します。。
一応作成されたDockerイメージをコマンドで見てみます。
$ sudo docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
helloworld latest 556f2b425a70 About a minute ago 68.5MB
node 9-alpine a56170f59699 5 months ago 68.5MB
↑の赤字のようなの(helloworldという名前のもの)ができているのが確認できます。
で、最後に以下のコマンドを打ってこいつを実行状態にします。
$ sudo docker run -d -p 1337:1337 --name helloworld helloworld
なんかやたら長い乱数文字列みたいのが出てきますが、これで成功です。
一応プロセスの状態を以下コマンドで見てみます。
$ sudo docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
a5fd37266b7c helloworld "node server.js" 4 seconds ago Up 3 seconds 0.0.0.0:1337->1337/tcp helloworld
↑の赤字のようになってれば成功です。
ちなみにDockerfileの記述を少しミスってたりすると、「PORTS」の部分(0.0.0.0:1337->1337/tcpのとこ)が消失したりします。
この場合、Dockerfileを修正してイメージから再作成が必要になります。
docker stop helloworld→docker rm helloworld→docker rmi helloworldでプロセスとイメージを削除した後、またdocker buildからやり直してください(次回のための自戒w)
ホストOSでGoogle Chrome等のブラウザを起動し、アドレスバーに「http://192.168.56.104:1337/」を打ってみます。

成功です!
ホストOSからゲストOSに立ち上げたDockerのNode.jsコンテナにアクセスできました。
以降はTera Termを閉じても、本体のゲストOSが動いてる限りはずっとこのプロセスが動きます。
ちなみに止めたいときは以下コマンドです
$ sudo docker stop helloworld
慣れてしまうと全行程でも1時間前後で可能です。(といえるほど何度も繰り返したんだがw)
「VM作成」「ゲストOSへのSSH接続」「Dockerインストール」「Node.jsインストール」等のトピックは、個々にはナレッジとしていくらでもネットに転がっていますが、集合しているものはあまり見かけないので、今回のケースのように、なんとなく目的をもって手番を踏んでいくのは、広く浅く触れられるという点で良いのではと思っています。
比較的簡易に手元に環境を作れるというのがわかっただけでも自分の中で一つナレッジになりました。
