最近のこと202404某日
最近のこと。
PCを買い替えた話
現行のPC(のうち1つ、メイン機、Windows 10/RAM 16G/256GB SSD+1TB HDD)は、もう6年くらい使っており、まだまだイケるんだがもう少しいいスペックのやつが欲しくなり(特にメモリ32Gにしたかった)、去年の年末あたりから買い替えたいな~とはうすうす考えていた。ちょうど年末に良い機会が来たので買い替えた。腰が重くセットアップの時間を後回し後回しにしていったが、1月の終わりごろにようやく環境を整えて新PCでの運用を開始した。簡易的にスペック書くと以下の通りだ。
- OS: Windows 11 Home
- RAM: 32G
- CPU: Intel(R) Core(TM) i5-13400 2.50 GHz
- STORAGE: 1TB SSD×2
CPUはもう少し上にしてもよかったんだが、現行がi3だし、一気にi7くらいまで来るとちょっと高くなるしで、まあi5でいいかと思ってここに落ち着かせた。ゲームやる予定はないし。会社PCはi9だし。STORAGEに関しては逆に2TBもいらなかったんだが、1万弱で追加できるので足さない手はないなと思って追加しちまった。SSDほんとに安くなったね。。。メモリももはや64GBにしてもよかったんだが、まあ16GBで5年乗り越えたわけだし、32GBでちょっと様子見てみてもいいだろう、と思って32GBにした。いざとなれば追加できるし。
一番懸念してたのは諸々の移行なんだが、これは思ったより楽に済んで、というのもおおむねクラウド(Google Drive、Github等)上に全部乗ってるので、特に「移行」するものがないのだ。一部ローカルにしか保存してないやつのうち、必要なものは移行してきたが、もともとクラウドに置いておくほどのものでもないと思っていたので別に惜しくもないし、必要であればクラウドにいれるだけで済み、そこに「移行」という作業は発生しない。時代を感じた。クラウドに置いていた資産に関する対応はざっくり以下の通りだった。
- Google Driveって、(ほんとに今更なんだが)「ストリーミング」(Drive上にだけ保持、ローカルには持たない)と「ミラーリング」(Driveとローカル両方に保持、双方の変更が同期)の2種類があって、今まで「ミラーリング」のほうしか使ってこなかった(というかそういうツールだと思ってたし、「ミラーリング」っていう名前がついてるのも知らなかった)ので、「ストリーミング」という概念を知らなくて、1回ローカルに全部Google Driveの資産をもってこないとだめだと思ってたんだが、そんなことはなく、Google Drive上にだけあればいいやつは「ストリーミング」で管理できるということを知った。重要なのは エクスプローラーからローカルにあるのと同じ感覚で利用できる という点だ。何かファイルを保存しようと思ったときに、保存先としてGoogle Driveのフォルダを直接指定できる。コマンドプロンプトからGoogle Driveのフォルダをローカルのドライブと同じ感覚で見える(例えば
cd /d G:\で移動できる)ので、コマンドを使ったローカル⇔Google Drive間のファイル共有も柔軟に可能だ。ここまでできると分かった時点で、同じモンをローカルに持っておくという選択肢がなくなった。というわけで基本的に「ストリーミング」で管理することにした。 - 開発系の資産(プログラムコード)は全部Githubに集めているので、究極的には
git cloneしてきてそれで終わりだ。超簡単!!まあ実際には、普段の開発はVS Code+Remote Containerでやってるので、VS Codeのインストール、Docker for Desktopのインストール、の前にWSLの有効化、など細かい下準備は必要だったし、実はpush漏れてた資産があったり、VS CodeのRemote Containerの開始時にビルドした後に手動でインストールしたやつがあったりして、それは手動で対応が必要になったが、大した話ではない。今この日記も新PCのVS Codeで書いており、まったく問題なく作成できている。実にスムーズに開発環境が「移行」できた。ついでに、膨れ上がったDocker Imagesが意図せず整理できたのも良いポイントだった。(もとから定期的に掃除しとけよって話ではあるんだが)
ーってなわけで今のところ大した苦も無く労も無く新PCでの運用が開始でき、結構驚いている。が、当然何もなかったってわけではなくて、特にトピックとして以下のあたりの対応にちょっと手間取った(あるいは現在進行形で少し手間取っている)。
iTunesの再インストールと運用再開まで
iTunesの再インストール自体は速攻終わったんだが、実態となる音楽ファイルの(部分的な)移行が意図せず必要になり、この部分だけがちょっと手間取った。実態となる音楽ファイルはほぼすべてGoogle Driveにあるので、iTunesから、ライブラリの場所としてGoogle Driveを指定してみたのだが、Google Drive上にある(=インターネット上の)ファイルを指定してるせいなのか、ライブラリに取り込むのにめちゃくちゃ時間がかかり、6時間くらい経ってもいまだにB-DASH(Aの次)あたりの同期をしていたのを見て、あきらめた。仕方ないので必要になる音楽だけローカルに持ってきて、iTunesのライブラリはそのローカルを指定して聴いている。ローカルを指定した場合のライブラリへの取り込みはめっちゃ早くて、何かGoogle Driveを意図的に避けてる節すら感じられるほどだった。正直まだ完全に移行しきってないんだが、ストレイテナー他周辺アーティストの必要な音楽はある程度もってきたので、音楽聴く環境は整っている。必要に応じて随時移行していく。
課題が2点。
- この作業のために必要な分をローカルに持ってきたわけだが、当然この分はGoogle Driveではないので、今後iTunes経由で(配信やCDのリッピングで)入手した音楽は、手動でGoogle Driveへアップロードが必要になる。このローカルフォルダだけ個別にGoogle Driveのミラーリングに加えてもいいんだが、そうなると既存の分と合わせて二重持ちになっちまうし、できれば避けたい。なんか簡単なスクリプト組むか?と思っていたりする。面倒くさいが…
- iTunesのメディアフォルダの設定がいつの間にか元に戻る現象に遭遇。これはPC入れ替えに伴ってiTunesの最新版をインストールしたことによって発覚した問題のようで、厳密にはPC入れ替えとはリンクしていない。のだが、困ったことには変わりない。これは既知の問題らしく、この辺のブログ等でも対処法が紹介されている。なんだこれiTunesのバグだろ。。このせいで一度取り込んだ音源をまた別に再移行しなきゃいけなくなって非常に面倒くさかった。
1.でしみじみ感じたのが、最早音楽は「ローカルに置いて聴く」ものではないのだな、ということである。Spotifyだのなんだののサブスクサービスを使って聞くのが主流で、ローカルにウン十ギガもストレージ使って聴きあさるものではない。時代が変わったのだ。多分。ただ、Spotifyでもなんでもそうなんだが、サブスクにないのも当然あるので、例えばホルモンはサブスク解禁してないし、ストレイテナーもSILVER RECORDとかのインディーズ版はサブスクにはなかったりする。全体のカバー量でいえばサブスクのほうが当然上なんだが(浅く広く)、個々のアーティストに特化した分だと手持ちのほうが上なのだ(深く狭く)。で、個人的には後者の需要のほうが結構強いので、ローカルに置いて聴く=音楽を手持ちする、という需要はまだまだ尽きない。そのうちこういうのも現代でいう「レコード盤をあえて聴く人」みたいにレガシーな趣味と化していくのかなあ、などとしみじみ思ったりしたのだった。
Clip Studioの再インストールと運用再開まで
PC入れ替えに伴って、Clip Studioの再インストールを実施。EXのライセンス持ってるので、サイトにいって再度ダウンロード・インストールした。加えてWacomのペンタブのドライバーのダウンロード・インストールを実施。総じて漫画(と絵)を描くための環境を整えた。作業フォルダはGoogle Driveであり、開くときも保存するときもGoogle Drive上。つまり、もはやローカルDISKには作業データを持たない。未来だね。保存や読み込みの速度は懸念だったが、今のところほとんど気にはならないレベル。基本的にはこのスタイルで今後も作業を進めていくつもりである。ただ、絵描きの視点では、いくつか課題もあって、以下のようなものが挙げられる。
- 今回、ClipStudioを再インストールしたことで、意図せずVersionが結構UPしてしまった。Version 1.9.11というのが前使ってたやつで、今回再インストールしたのはVer 1.13.2というやつだ。これにより昔使ってたペンブラシのいくつかが消滅してしまった。特に「べた塗ペン」「透明水彩」「不透明水彩」あたりは結構活用してたので、これは困った。どうにか昔のペンツールを手に入れられないかと調べたところ、Ver 1.10から初期ペンツールが刷新された(のでここからダウンロードできるよ)、という情報を見つけた。なんだ先に言ってくれよ。。。というわけでここから旧ペンツール群を入手して再インストール。試し描きした結果が以下。
というわけで再インスコして試し描き。とりあえず透明水彩+不透明水彩。うむ。大体同じ感覚で描けてる。白の境界部との混ざり方が若干前と変わった気がするが…まあいいか。設定関係だろう。微調整していく。#イラスト #お絵描き https://t.co/4GsvhiqPy7 pic.twitter.com/qqzdWTH7os
— RM (@ricemountainer) February 4, 2024
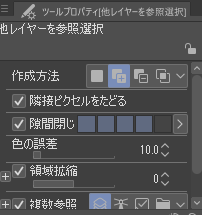
- 自動選択ツールが超厳密になってしまった。1ドットでも隙間があると滲み出て外まで選択しようとする。これは領域拡張の数値設定とは無関係に起きる。(領域拡張でマイナスにしても「外を選択しようとする動き」は変わらない。)前のPCで使ってたときには「(なんとなく)この程度なら止まるだろう」と思ってた範囲で止まってくれない。ちょっとわかりづらいけどこんな感じ↓になるんです

これは探してみたら設定で変更ができた。ツールプロパティの「隙間閉じ」っていう設定があって、これの数値が1くらいの小さい数値になってたのが違和感の正体だったらしい。これを10くらいに増やしたら前のPCと同じような感覚で使えるようになった:

- Gペンの描き味が、なんというか表現が難しいんだが、妙に「ソリッド」になってしまった。モノクロがすごいはっきり出るというか、線にまったく「遊び」が生じない。強弱をつけても線の太さに変化がなく、厳密さが増している。前のPCで描いてたときはもう少し濃淡が表現できていた気がして、それに慣れてしまってるせいで、この描き味の変化には正直若干の違和感がある。筆圧カーブの設定とか前のPCの設定を見て同じにしてみたんだけど大して変わらず。(というか別に特に筆圧に関してこれといった設定はしてなかった)1.2.と違って、ここは解決策?が見つかっていない。まあそこまで致命的なモンでもないし、慣れるしかないのかなあと思ってモンモンと描き続けている。
1.はともかく、2.に関しては(ひょっとしたら3.も)、PC入れ替えるたびに毎回この辺りの微調整するのがだるいっちゃだるいな。。開発系資産はDockerいれとけば速攻元通りの環境が手にできることを考えると、正直アナログすぎてよくない。設定情報を全部デジタルにクラウドに保存とかできねーのかな。ありそうだけど。
余談だが、実は今回PCを買い替えるにあたって、Macを検討していたのだ。というのも、仕事で使ってるのがMacbookであり、キーボードを使った作業時間はMacbookのほうが長いせいか、もろもろのショートカットやらなんやらはもはや「Macbook脳」になってるのだ。例えばコピー一つとっても、MacbookでいうCmd+Cを押すという癖が出て、Windows触ってても同じキーを押してしまう(WindowsだとAlt+Cになるのでコピーにならない)。いっそMacにしちまったほうがわかりやすい、とは本気で思っていた。が、俺が買ったClip Studio EXのライセンスがWindows専用だったため(正確に言うと「そうだと勘違いしていたため」)、Windowsを買うに至った。正直ネックだったのはこの点だけであり、この点がクリアできていればおそらくMacを買った。というか、Clip Studio EXのライセンスは、1つのライセンスでWin版/Mac版いずれかに使用できるというのを知らなかった。つまり「俺が買ったClip Studio EXのライセンスがWindows専用だった」は勘違いだった。PC買う前にここを見ておけば…と今になって後悔している。ただまあMac版クリスタは使いづらいという声も聴くので、いきなりOSを変えるのはリスキーではあったかもしれない。まあこの点以外は新PCには特に不満はなく使えているので、しばらくこの子と付き合ってみようと思う。
旧PCを息子にあげた
- 「新PCが届いたら旧PCは息子にあげる」という約束をしてしまったので、フォーマットのうえ、いくつかの制限を施して手渡した。正直自分でもこの管理策で十分かよくわかってないんだが、一旦これで様子見ようと思う。実施した制限対策は以下の通り。
- 息子用のMicrosoft Accountを作成し、デバイスの使用時間制限を設けた。これはブラウザでも同じような設定画面が見れるが、制限時間の設定自体はFamily Safetyというアプリでしかできないらしい。とりあえずこれで使用時間の情報等が見えたので良いと思ってるが、息子のユーザー招待して受け入れ済になったのに同メールアドレスが保留中でいまだに残存していたり、PC側の管理ユーザーから見たときに息子のユーザーが未サインインで停滞していたり、使用時間の状況が変化しなかったり、現状見れる範囲ではこのアプリの操作性がいまいちで、ちゃんと管理できてるのか不安である。この辺Microsoft製品にありがちな変な挙動だなと思う。しばらく注視が必要だ。
- あと、PCっていうわけではないのだが、使っているルーターにauひかりの機能でMacアドレスごとに制限かけられる機能があるのを知ったので、旧PCのMACアドレス控えてそれでインターネットに接続できる時間に制限をかけた。まあダウンロード済のソフトとか動画とかあるとネットに接続できなくても問題なかったりするので、完全な対策というわけでもないが、ある程度は効果あるだろう。余談だが、同様の設定を息子のiPhoneにも仕掛けようとしたところ、iPhoneとかiPadとかは(初期設定では)MACアドレスが変わる可能性があるということを知って、へぇ~と思った。とりあえずこの設定を解除して(MACアドレス固定化して)同様の時間制限を設けた…が、当然ながらやろうと思えば自分でこの設定解除できるので、正直気休めにすぎない。。(まあ気づかなそうだけど)というわけでここは息子の性善説に依存する。信じてるぞ息子よ。というか父としては自力でこの設定の解除に至るくらいスキルが身につく方がむしろ嬉しいまである。そういう意味でも信じてるぞ息子よ(?)。
- 余談だが、こういうの考えると世の中の情シスの人たちは大変だよなあとしみじみ思う。まぁ我が家の子供にPC与えるのと社員にPC渡すのとは性質は違うけど、子供一人相手にしてもPC管理って面倒くさいので、PC管理って面倒な仕事だなあと思う。どんだけ言っても(むしろ「言わなくてもわかるだろJK」的なことでも)社会的倫理観のブッとんだあほなやつが会社のPCでエロサイト見たりするんだろうし、その辺の検閲・制御・管理って考えること多そう。できればあまり考えたくもないし。
- もっと余談だが、子供にPC与えたあと、子供がエロサイト見ること自体には、別に反対はしていない、というかむしろどちらかというと積極的に推奨する派だ。年頃の男子だからそういうこともあるだろう。俺もあったし。もちろん詐欺サイトとかそういう違法なのに引っかからないような注意は必要だが、まぁそういうのも含めて勉強だと思うし、実際エロで学んだ知識もある。(今は廃れてるが)**「エロは技術を進歩させる」**というのは割とガチにそう思っており、一ITエンジニアとしてその側面を信じたい。
その他
- Office関係一式のライセンスは持ってるので、インストールしようと思えばできるんだが、ちょっとしたことならGoogle SpreadsheetとGoogle Docsで事足りるので、まだやってない。実際、PowerpointやExcelの資料を見ようと思っても、参照する程度のことならGoogleでなんとかなっており、現時点で必要性を感じていない。もはや「そういう時代」になってきたんだろう、と感じる。ただ、昔作ったマクロとか含んでるブックがあり、そういうのを動かすために、なんだかんだそのうち必要になりそうな気はしないでもない。まあもはやマクロをローカルで動かすとかいう発想自体がレガシーな可能性はあるので、そもそもローカルで持つな(別のとこにホストしろ)という方針にシフトするべきという気はする。またオレ専用のWebアプリでもなんか作るかなあ…とぼんやり考えていたりするが。これは今年中に着手できればしたいところだ。
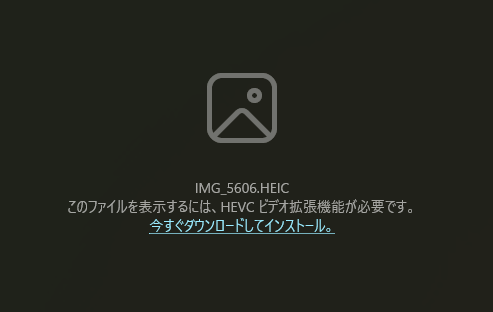
- 地味に面倒になったのが
.HEICファイルの取り扱い。このファイルの存在自体は前PCの時代から知ってたんだが、前PCのときにはOS付属の「写真の編集」だかなんだかってソフトで.jpgとか.pngに変換できたのに、今回のPCだと付属のソフトではできないうえに(以下参考画像)

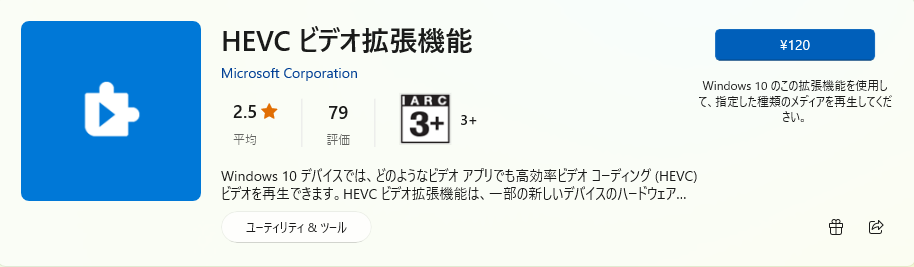
この「今すぐダウンロードしてインストール」押すと

とかいって金取ろうとしてきやがる。まあ¥120くらいだったらいいかという気がしないでもないが今まで無料でできてたやつが有料になるのは納得いかない。個人が作ったと思われるConvert HEIC to JPGってソフトがあったので一旦それで乗り切ってるが、広告だらけだし所詮個人の作成物だし、延々これに頼るわけにもいかない(そのつもりもない)。どうにかならんもんか、ソリューションを模索中。なんか適当なツールとか自作できないかなこれ…
趣味開発関連の話
自作漫画RESIGN THREATの更新話
- 自作漫画RESIGN THREATでは、画像をすべて
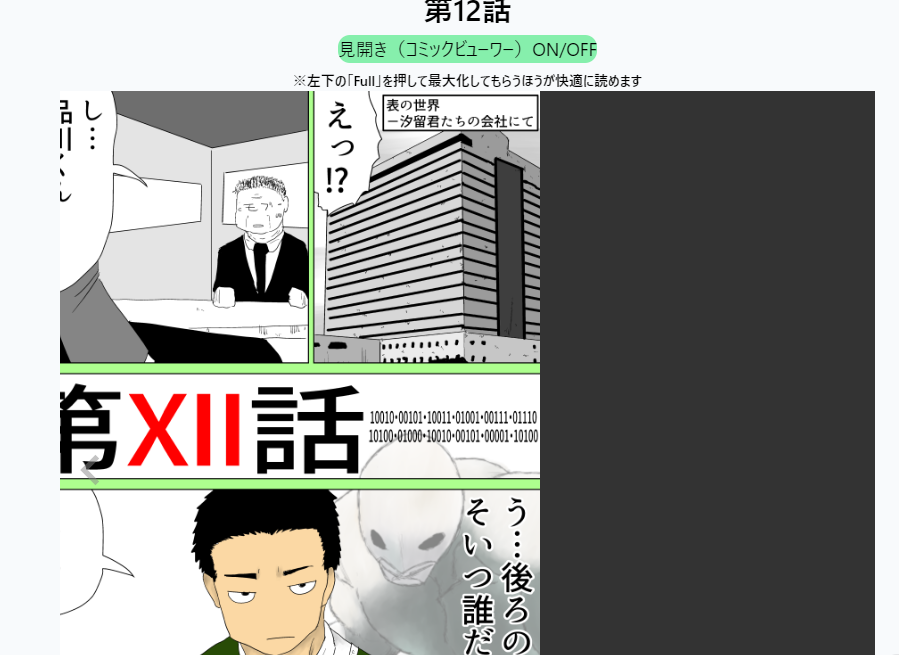
jpgで扱ってきたが、なんとなくpngも使いたくなったので、内部的にその対応を施した。いくつか試してみた感じ、別にjpgとpngで容量にいうほどの差はないし(ものによってはpngのほうが軽くなるものもある)、jpgはやはり圧縮時の画質の劣化が気になった。(まあpngも繰り返すと劣化はしていくが)まぁ総合的に見て、ちょっと興味本位でpngを使ってみたくなったのだ。これ書いてる時点で第12話を執筆中だが、第12話は実験もかねて全部pngで描いてみようと思う。 - react-comic-viewerを実装した。こんなかんじ↓

新都社に直ホストしてる漫画には似た機能が備わってるからね。まあ基本的には技術的好奇心によるものなんだが。なお、とりあえず実装はしたものの、上のように初期表示段階だと左側が見切れてしまっており-つまり2ページ分を両開きフルで表示できる幅になっておらず、これなんとかできないものか模索中。Github見る限りclassNameパラメータはあるが、ちょっと試してみた感じこれは「コミックビューワーを構成する要素」のスタイルを指定するもので、「コミックビューワーそのもののスタイル」を制御するものではないらしい。逆に言うとこれより上の要素の指定に従ってこういう表示になっちゃってるんだろうけど、どこが悪さしてるのかまだわからない。色々試行錯誤が必要な感じ。あと、基本的にページ目いっぱい描いて上下左右のコマの切れ目がないので、コミックビューワーで両開き形式で読むと、ちょっと違和感がある。もともとこの形式で読むことを想定して描いてないので、見え方なんかチェックしてなかったから当然なんだが、今後はもう少しこの辺意識して描くようにしよう…と思った次第。- なお余談だが、個人的には、この漫画の特徴は 敵が暗号で喋る で、 暗号を解読する という機能性が提供されていることに意味があると思っており、その機能性が提供できないコミックビューワーは正直「二の次」なのである。そういう意味で、上に書いた見切れのスタイル調整なんかも、正直そこまで強いやる気があるわけではない。wただ、これはどちらかというと「漫画サイトの開発者」(エンジニア)の視点からの意見であって、「漫画の作者」とか「漫画を読む側(読者)」の視点だとまた違うんだろうな、などと思ってもいる。実際、読んでる人は敵が何喋ってるかなんてあまり興味もないだろう。。GANTZの仏像が喋ってる言葉を解読するつもりがない(そもそも解読できるかどうかわからん)のと同じだ。なのでこれはやっぱり技術者的好奇心によるところが大きい。まあ、そんな感じで楽しんでやってますという話だ。
Bluesky API、Misskey APIを使い始めた話
- 毎週月曜日の18時(日本時間)にTwitterに投稿している自分の趣味漫画の宣伝や、ブログ更新時のTwitterへの投稿を、Blueskyにも投稿するように改造した。Blueskyへの投稿は
@atproto/api使ってNode.jsで実装。こちらの記事とかこちらの記事が役に立った(というかほとんど中身そのまんま)。参照元の記事にも書かれているが、Blueskyの場合、URLを「URLリンク」として機能させ、かつ投稿にOGP画像を読みこませる場合、それ専用の実装が必要になる。単にURLの文字列を送っただけだとほんとにただの文字列になる。この辺が若干面倒。。ただ、認証周りはスッキリしており、Twitterのように、OAuth2トークン発行して2時間以内にrefreshして…みたいのはないので、総合的に見れば楽だった。まあ利用者が増えてくるとこんな簡単に認証出来て実行できる状況は改修されそうなので一時的な感じはしなくもないがな…いったんこれで良しとする。 - この処理はLambda上で動かしてるが、Blueskyに画像を投稿する際に画像のサイズ編集に使用している
sharpは、Lambdaで使う場合はちょっと工夫が必要だった。Lambdaへのdeployは、Github Actionsでnpm installしてからzipで固めてaws lambda update-function-codeでやってたが、これだとLinux用のライブラリがないとかかんとかで実行時に怒られる。このQiitaが詳しい。この場合、Github Actionsのnpm installをnpm install --os=linux --cpu=x64に変えてデプロイしたら解決した。Blueskyの話ではないけど。。 - 上記の対応をMisskey.ioの自アカウントに対しても行うように同様の改修を施した。Misskey.ioはBlueskyと違って非常にシンプルで、トークン発行して
/api/notes/createにPOSTでデータ投げるだけだ。このQiitaが詳しい。ハッシュタグの適用やOGP画像の読み込みなども不要で、テキストそのまま投げればあとはMisskey.io側がよしなにやってくれる。Blueskyもこうなってほしいのだが。。
新ブログの追加改修の話
この辺の日記の続編。。
- 旧ブログからの移行を促すためのすげー簡素な静的サイト(以後便宜的に「移行案内サイト」と呼ぶ)をつくった。現時点ではまだ、はてなブログにカスタムドメインが紐づいてるのだが、そのうち旧ブログのカスタムドメインの向き先を「移行案内サイト」に向ける。これにより知らずに旧ブログに訪れた人を新ブログに移動させる。
- 「移行案内サイト」は何で作ろうかなー?と思って、Next.js(SSG)とか最初にチラッと考えたんだが、別にデザインや機能性などほとんど何も求めるものはないのに、Next.jsみたいな大仰な(?)もの使うのもなあ…と思い。かといって今更expressとかで作るのもいただけないし、「旧ブログから新ブログへの移行」程度の目的でサーバーリソース使うのもなんかちょっと抵抗がある。じゃあまあHugoでいっか、ということでまたHugoになった。ただ、移行案内をするだけの目的のものなので、デザインに凝るつもりも必要もないので、テーマはもちろん未使用。デフォのままだ。中身もまじで超シンプルで、画面には移行した旨と新URL表示するだけ。それに加えて、javascriptの
setTimeoutでwindow.locationを数秒後に強制的に変更する処理を組んだ。そんだけだ。この処理を/layouts/_default/single.htmlと/layouts/index.htmlに同じように実装した。各記事のFront Matterはほとんどデフォルトのままで、ただしnewLink:という移行先のURLを意味するパラメータを用意して、このパラメータを/layouts/_default/single.htmlなどで{{ .Params.new }}のような形で使用して、上述した画面表示のURLやjavascriptに当てはめる。これで各記事に訪れたあとに対応する移行先のページにリンクされる。まあ、こんなもんでいいだろう。 - ちなみに当たり前なんだけどこれをすることによって旧ブログのドメイン(blog.rmblankslash.net)を手放せなくなった(無駄に更新料払いたくないからできるなら手放したかったんだが)。まあ大した額じゃないし別にいいかという感じ。更新時期が4月なので、来年2025年の4月くらいまでは残しておこうかなと思っている。たいていこういうの忘れて2~3年塩漬けされちまうんだが。。
- 「移行案内サイト」は何で作ろうかなー?と思って、Next.js(SSG)とか最初にチラッと考えたんだが、別にデザインや機能性などほとんど何も求めるものはないのに、Next.jsみたいな大仰な(?)もの使うのもなあ…と思い。かといって今更expressとかで作るのもいただけないし、「旧ブログから新ブログへの移行」程度の目的でサーバーリソース使うのもなんかちょっと抵抗がある。じゃあまあHugoでいっか、ということでまたHugoになった。ただ、移行案内をするだけの目的のものなので、デザインに凝るつもりも必要もないので、テーマはもちろん未使用。デフォのままだ。中身もまじで超シンプルで、画面には移行した旨と新URL表示するだけ。それに加えて、javascriptの
- (1)未来日時かつ
draft: falseで記事を書いてGithubにpushしておく→(2)日次のdeployでそのうち拾われて時が来たら勝手にpublishされる→(3)RSSを監視しているIFTTTが更新を検知してLambdaに通知→(4)LambdaがTwitter(とBluesky)に投稿、という一通りの流れを動作確認した。(ちなみにこのツイートがそれ)文章にすると陳腐だが内部的には2~3の異なるサービスを使ったIntegrationがあり、割と複雑な流れを経由して実現されている。この流れが成立したときは結構感動したのだが、よく考えると、ことHugoに限って言うと、特に(1)の部分がイマイチで、実運用上でやるメリットはあまりないかもな…と思うに至った。というのも、未来日時の記事は、draft: falseであったとしても、hugo server -Dですら、Hugoはビルド対象にしてくれないので、Hugoを使っている以上そういう記事は作っても見る術がないからだ。このため、記事の出来栄えの確認などを行う場合は、少なくとも日時は今より過去にしておく必要がある。つまり、未来日時でpushしておくためには、一通り記事を書いて出来栄えをローカル等でチェック→日時を未来に変更してpush、ということをしておかなければならない。一度読んでOKだとみなした記事の内容を(それが記事のメタデータだとしても)わざわざ変更してpushしておかないと、この流れが成立しない、というのが、技術者視点で見たときどう考えてもイマイチである。なので、一応この流れが成立することは確認したし、やろうと思えばこれを使って予約投稿みたいなことができなくもないことはわかったが、わざわざ好んで使おうとはしないだろうなあ…という認識に至った。未来日時ではない通常の記事であれば、書いてpushしたらCloudflare Pagesのビルドが走り、あとは(3)以降の流れに乗っかって自動的にSNSへのPOSTまで走る。こっちのほうがわかりやすくていい。基本ベースはこっちで運用しておいたほうがよさそうだ、と思った。という話。
自分用筋トレ記録アプリの話
2月26日のインスタでの投稿から、新アプリ版で生成した画像を使うように変更した。ここの投稿にも書いてる通り、実際にはこの2週間くらい前から検証用に新旧システムを並行運用しており、投稿用の画像もこれより前2週間分は新旧ふたつのシステムから生成した画像を二重持ちしてるんだが(実行結果の対比検証のため)、投稿に使った画像を切り替えたのはこの日が最初である。以後New筋トレ記録アプリでの記録投稿を続ける。なおNew筋トレ記録アプリの開発振り返り話はこちらの記事でやっている。で、その後もチマチマと修正や改修をしている。直近だと以下。
-
残課題のうちのひとつ、「24時をまわって登録した分が前日のその時刻にやったことになってしまうので、あまりイケてない。」について対応。実はこれが結構面倒くさくて、というのも、もともとその想定で作ってなかったこともあって、テーブル項目のデータ保持形式がそれに対応してなかったのだ。(要するに「時間」しかもってなかった)日マタギの対応は、その辺のことをあまり考えず、とりあえず場当たり的に一番手っ取り早く出来るやり方で改修しちまったので、こういう「イケテてなさ」を露呈させ、結果的にテーブル項目のデータ保持形式を見直すみたいな、そこそこ大事で面倒な話になった。validation、DB登録処理、既存データのデータ移行等色々やることがあって、振り返って見ると結構大変だった。まあ、結局自分ひとりしか使わないので、好きな時にシステムとめて移行してdeployして、みたいなことができたのは気楽でよかったが。最初からちゃんと考えて作っておけばこんな面倒なことしなくて済んだのにね、という思い。エンジニアとして反省。。
-
以下でボヤいてる件を対応した。
これmaxで集計してるから「指定期間内で一番大きい連続日数」が取れちゃうんだな。とれちゃうって俺が自分でコード書いたのに何を今更って話なんだが今更気づいた。普段は単日でしかデータ出力しないから気づかなかった。感覚的には「指定期間最終日時点の連続日数」が正しい気がする。修正すっか??
— RM (@ricemountainer) March 31, 2024これの対応で少し詰まったのが、
prisma.queryRawにおけるバインド変数の設置の仕方。このデータを抽出する処理は内部的にqueryRawを使ってるのだが、引数に複数のバインド変数があり、この修正前はそれが3つだった。便宜上それをA、B、Cとしておく。で、この修正で4番目のバインド変数としてDを加えた。そしたら動かなくなった。内部的にはdb error: ERROR: syntax error at or near "$1"みたいなエラーが出ていた。どうもqueryRawは、「SQL上で登場する順序」に従ってバインド変数を埋め込んでいくらしい。なので例えばselect * from table where col1 = ${A} and col2 = ${B} and col3 = ${C}みたいなSQLに対してバインド変数Dを既存のwhere句よりも前に追加すると、つまりselect * from table where col4 = ${D} and col1 = ${A} and col2 = ${B} and col3 = ${C}とかやると、Dの部分に今までAで与えていた値が入って…という風になって、想定通りに動いてくれない。この場合、追加した分は既存の順序を維持するため最後にする必要がある。つまりselect * from table where col1 = ${A} and col2 = ${B} and col3 = ${C} and col4 = ${D}である。今回の場合、最後のバインド変数を使った条件句がcol3 = case when ${C} is not null then ${C} else null endみたいになっており、同じバインド変数${C}を2回指定しているのだが、それに今回バインド変数を追加したことによって順番がずれたことで、SQLエラーが起きるようになってしまったらしい。そう考えるとSQLエラーが起きてくれてむしろ良かったまである(エラーにならないが(where句が意図せず想定していない値で指定されてるせいで)結果が常に0件、より追跡がしやすい)。この処理の引数は専用のオブジェクトにしていて、今回の改修ではそのオブジェクトにバインド変数${D}にあたるプロパティを1つ追加したのだが、呼び出し側の感覚では「オブジェクトにプロパティを追加」しただけであって、そこに順序性があることなどまるで意識していなかった。(というか知らなかった)SQLの構造上既存の条件(A~C)より前に登場させたくなったので、上に書いた失敗例のように書いてしまったが、queryRawがそれに対応してなかったようだ。一つ勉強になった。…が、こういう変な挙動があるので、やはり基本的には大人しく普通のORMの機能使ってた方がいいなと思ったのだった。(この機能は仕様上どうしても現状は生のSQL書く以外に対応できなかったので致し方ない)
その他
- 去年の9月にInstagram Graph APIが突然死して、以後復活しない件、ふと思い立って調べてみたら、Developer Communityで気になる質問を見つけた。
/me/accountsが空配列を返すというものだ。どうも気になっていたのは、このエラー"(#10) Application does not have permission for this action"は、まじな話「(意図せず)他人の/mediaを見ようとしてるから」起きてるのかな、という発想に至った。つまり、知らない間にInstagram Graph APIで使用するユーザーIDが変わっちゃってて、そのせいで起きてるのかも?と思って、/me/accountsを見てみたら自分もこの質問主と同じで空配列が返ってきたので、あ、同じ問題かも、と思うに至った。この質問に、2023年9月15日に/me/accountはbusiness_managementのパーミッションなしでは動作しなくなったという仕様変更が入ったことが回答されていて、俺の発生時期がすげー近いことと、実際俺のケースで同じ事象になることから、関連性を疑い始めた。(別の人が乗っかって回答しているが、business_managementつけても同じ事象になるし、それは俺も同様なので、「その仕様変更があったんだよ」というのは実際、問題解決には至らない)と、いう感じでなんかちょっと似たようなことに悩む人が出てきてくれたようで若干嬉しい。まあ解決してないので何も変わってないんだけどね。。これを皮切りに何か進展してほしい今日この頃。 - 筋トレ記録用とは異なる、別の目的の個人用のWebアプリの開発に着手している。個人的に主なポイントとしているのは、Next.js Version 14のApp Routterを使った開発である。まだ開発中だが、骨幹となる部分は半分くらい完成していて、ざっくりとどういう使い方をするものかは分かった。グローバルのLayoutとかいう存在の登場や、しかもそれが
_app.tsxの役割を併用することになったり、APIの定義箇所が変わったり、といった点が個人的にはちょっと取っつきにくくなったが、まぁ現時点の使い方の範囲では慣れの問題な気はする。App Routerを使ったアプリ開発を始めた目的は、やはりApp Routeを使ってみたいという 技術的好奇心 による部分が大きいが、Next.jsの現在の推奨はApp Routerを使用した開発であり、今の所Pages Routerのサポートの打ち切りは宣言されていないが(今後複数のメジャーバージョンにわたってしばらく生き残らせる旨は公式から発表されている)、長い目で見ると将来的には現在のPages Routerはサポートされなくなるんだろうし、そうなると現状のPages RouterのアプリをApp Routerに移行せざるを得なくなるんだろうし、今のうちに慣れておいて損はないと思った次第だ。この個人用webアプリのApp Router開発を通じて、既存のアプリ(筋トレアプリ、RESIGN THREAT)を、そのうちApp Routerに移行したいと思う。
privateな話
最初の転職後の勤続年数が最長になった件
2018年10月に、11年勤めた日系SIerから最初の転職をして、以後数回転職をしたのち、今4社目にいるわけだが、今の会社には2021年10月に転職してきたので、現在の所属企業での勤続年数が約2年半となり、2社目が2年2か月、3社目が1年なので、最初の転職以後の所属企業での勤続年数が最長になった。かつ、現時点で転職の強い意向はないので、叶うなら(レイオフされなければ…)このままもう少し働きたいと思う。これは結構よい傾向だと思う。自分自身、転職に対する精神的抵抗が薄くなっていた時期があったので、短期離職を繰り返す人になりそうだと危惧していたが、今はそんなつもりはなくなっており、その危惧は完全に払しょくされている。というか今はむしろ真逆の極値にいて、ほかの会社に移ろうとするのが億劫なレベルに至っている。これはこれで突き詰めるとあまりよくない部分もありそうだが(1社目にズルズルと11年も居座り続けたことを思い出させる)、まあ今は「いい会社(仕事)に巡り合えた」とプラスにとらえることにしておきたい。
今でもちょいちょい、いくつかの会社さんからお声がけいただくし、時間が合いそうで興味があったらカジュアル面談を申し込んでお話聞いていたりもするが、本当にただの「カジュアル面談」で、転職の意向は0であるという前提のもと、お話を伺っている。その会社がどういうことやってるのか、そのポジションがどういう仕事をするのか等が、単純に純粋に気になるので話聴きたいですというスタンスである。なので面談というよりただの業界雑談というか、情報収集に近い。いや、向こうがどう思ってるか知らないが少なくとも俺はそういうスタンスで臨んでいる。なので「少しでも転職に興味をお持ちでしたら…」みたいな淡い希望を抱いてらしたら大変申し訳ありません、完全にただの興味本位で話聞いてるだけで、貴社に転職するつもりは現時点で微塵もないのです、というところ。。。実際のところ、そんな「転職してくるつもりもないやつ」に貴重な時間を割くというのも勿体ないはずなので、むしろ話させていただいてこちらこそありがとうございますという感じだが…
なおそんな中でも、「じゃあ○月×日の13:00からお願いします」って予定決めたにも関わらず、完全シカト決めてくる会社もいる。(Zoomに入っても30分くらい向こうが入ってこない、みたいな)ただこれは(残念ながら)外資にはあるあるな話で、実際数社でこういうことを経験している。カジュアル面談なんかの初期段階ではその傾向が顕著だが、一次面接とか二次面接とかの選考が始まっている状況でもたまにこういうナメたムーブメントかましてくる会社もいるので要注意だ(某GAFAMとか)。最初は「なんだこれ…」て感じで絶望や怒りを覚えたが、数回こういうのに遭遇してからは慣れてきて、「あー、まあなんかあったんだろうな(あるいはなかったんだろうな)」くらいの軽い気持ちで受け流せるようになってきた。実際、最近のカジュアル面談でのスタンスは上記なので、俺も強いことは言えず、「まあご縁がなかったんでしょうね」くらいのノリでいる。そのうち別のご縁ができるかもしれんし。外資の選考は結構そんなもんだ。すごくドライというか、打算的なのだ。
まあそんなわけで転職活動は現時点で完全にナリを潜めており、現職でせっせと頑張っておりますという話でした。
土浦に家族旅行にいってきた件
4月の初めの方に土浦に家族旅行にいってきた。ただ、土浦ってそれほど遠地でもなく(常磐道入ったら割とすぐについてしまう)、泊まったホテルも土浦駅に隣接してるところなので、「旅行」っていうほどの大仰なニュアンスではなく、家族での泊りがけの気軽なお出かけみたいな感じ。
泊まったホテルは星野リゾートBEBってところなのだが、ここは一般的に想像される「旅先の宿」というか、いわゆる「リゾートホテル」って感じでは全くない。駅から直結してるという点で既にお察しではあるが、大浴場とかお食事処とかそういう設備は一切ない。そういう意味ではビジネスホテルにイメージが近かった。でも最近できただけあって中はきれいで、ロフトみたいな設備が部屋に備わっていたりして、非日常感は味わえた。子供たちはそれだけでそれなりに楽しめてはいたようだ。ロビーにはオモチャやカードゲームなどがあり、酒飲みながら遊んだりできる。「はぁ?」っていうゲームとか氷の上のペンギン落としゲーム(クラッシュアイスゲームっていうらしい)とかが置いてあって子供らと遊んだ。面白かったです。ここは、霞ヶ浦でサイクリング楽しむ人たち用のホテルという目的もあるようで、ホテル内に自転車を立てかけておくレールや自転車こいでスムージーつくる機械とか置いてあった。けど、チャリンコ乗りの人は正直あんまり見かけなかった感じだな。家族連れが多かった印象である。家族で軽く遠出して、気軽に泊まる、みたいなノリで使えるいいホテルだと思う。





あと帰りに牛久の大仏見に行った。デカかった。ただ、完全に順路が決まっていて、なんというか全体通して「仏教色の強いアトラクション」って感じだった。外から眺めると圧倒されるが、中に入るともはやあんまりデカさを感じない。大仏様の肩や胸の部分から外が眺められるが、鉄格子越しなので正直そこまで景観が良いわけでもない。総じて外から眺めて「すごいなー」って思ってる時がピークだった。まあ行ったことない人は一度行ってみてもいいのではないかと思います。



